Driving teams forward around the world.
We are dedicated to helping scale quickly growing teams through design, engineering, and content.
Let's make something great together.
Our Clients
- Airbnb
- AltPress.com
- Andreessen Horowitz
- ArcBoats
- Bolt
- Command E
- Drone Videos
- Eclipse VC
- Egnyte
- Emergence Capital
- Fabric
- FairShake
- Famebit
- First Round Capital
- Flovatar
- G2M
- GPX
- Guthy Renker
- Hello Cake
- Hired
- Homelight
- HP Enterprise
- IBM
- Indeed
- Lagunitas
- Lagunitas HI-FI
- Lark
- Lightspeed Venture Partners
- Mercedes-Benz
- Mira
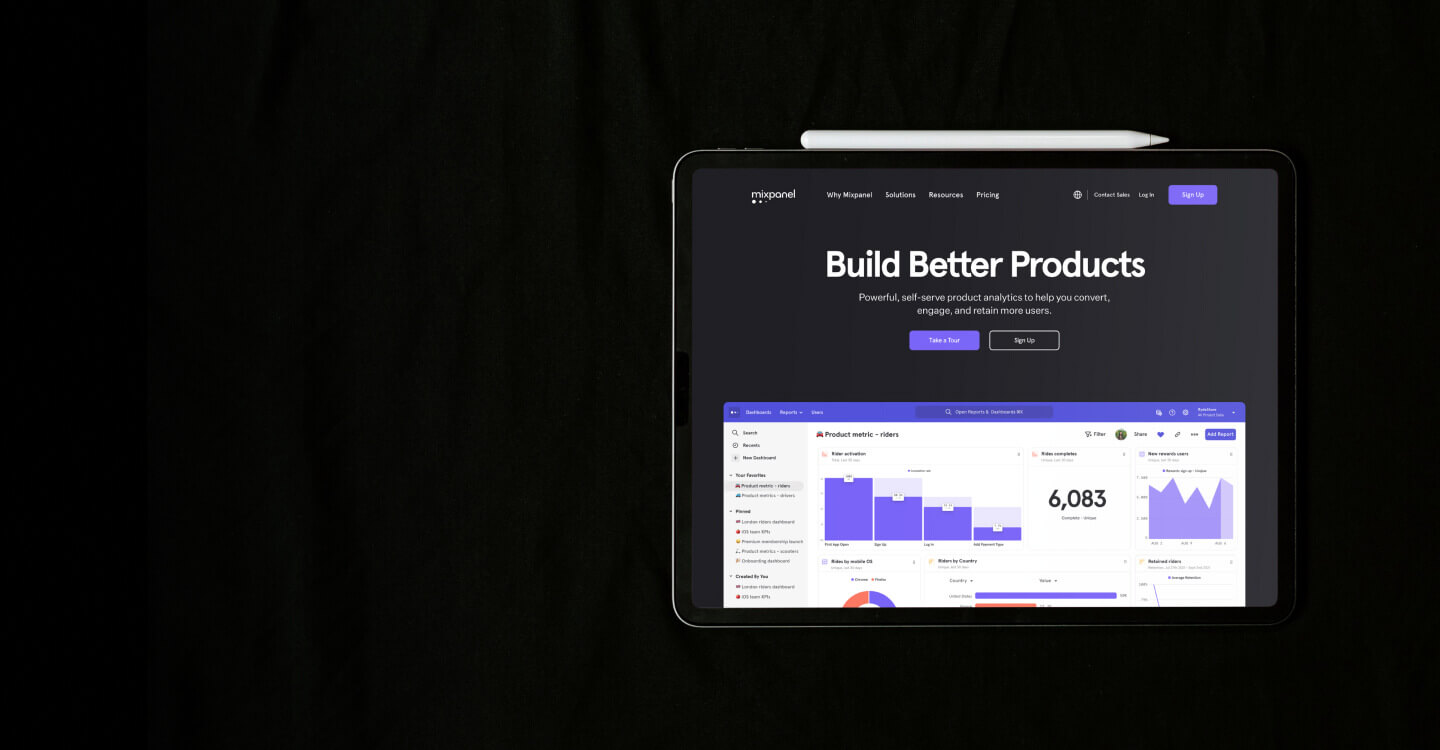
- Mixpanel
- Nike
- Nurture Life
- Pachama
- Pertronix
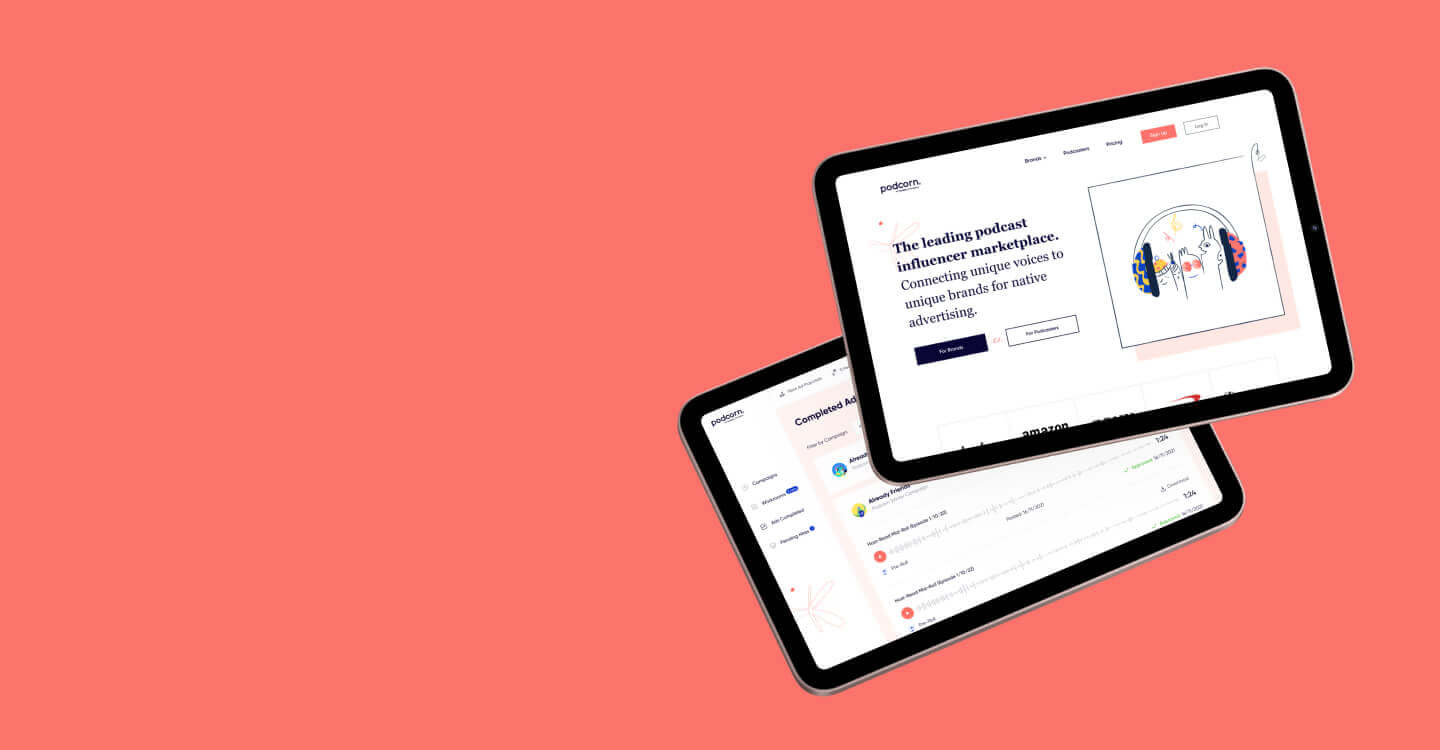
- Podcorn
- Replicant
- Segment
- TaxAct
- Workrise
- Varo Money